Guide to Scroll-Triggered Animation Libraries
There are a ton of libraries that help you create scroll-based animations. And yet... there is no overall "best" option when it comes to scroll animation libraries.
That's because they all offer different features and are implemented in very different ways.
The best library for you is going to depend on the features you need, whether you want built-in animations, or if you need to create scroll-bound animations as well.
Then there's ease of use. No one wants to spend hours learning a library—that's not the point. The point is to create cool animations: the library should help you get there.
But it's still hard to pick the right one without spending hours comparing them. Digging through documentation (they all have different formats) and unclear readmes makes the process even longer.
I did all the work for you. After analyzing over 30 scroll animation libraries, I wrote a guide to the top 10 libraries used to create scroll-triggered animations.



Drop your email below and I'll send you my Guide to Scroll-Triggered Animation Libraries so you can choose the exact right one for your needs and skill level.
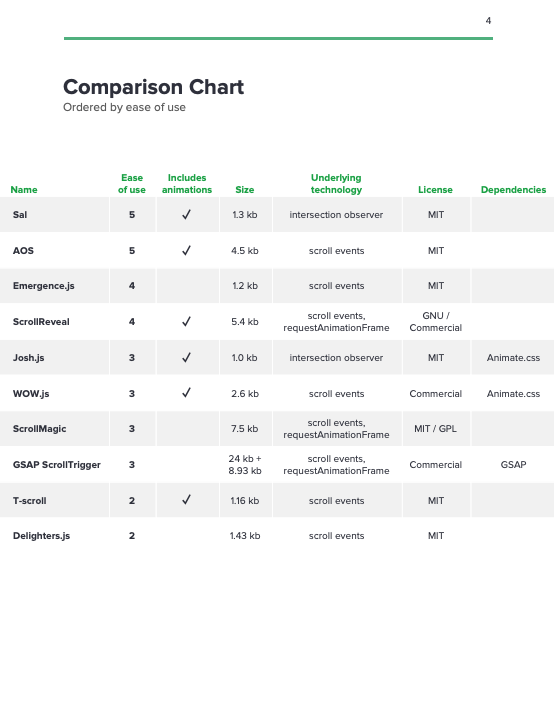
The 16-page PDF guide compares and contrasts each library based on their ease of use, features, size, dependencies, implementations, and underlying technology. It even has a handy comparison chart for quick reference.
I wrote an individual explanation for each library about how it works, what features it offers, and the cases you might consider using it. I also tell you which other libraries it's most similar and different to.
Save yourself hours of research, comparison, and struggling with the wrong library. Enter your email above to download the guide!