The Scroll Animation
Handbook
8 ready-made scroll animations that will strengthen your site's message
So you want a cool-looking website...
Please, don't create a website where every. element. fades. in. on. scroll.It annoys your visitors, slows down your website, and isn't as slick as you think it is.
Why waste your time? Instead, you should...
Use these scroll animations to magically keep your visitor's focus where you want it.
It's the best of both worlds. You get to add something a little fancy to your site while directing your visitor's focus instead of distracting them.
This will make your website more appealing and engaging (clients love this) and won’t sacrifice speed or usability (visitors love this).
Here's just a few of the animations in the handbook:
Tiny Details





Text emphasis: underline
Droppin' drop shadow
Text emphasis: highlight
Notice how simple they are?
And yet they are entirely effective at the job they are doing: Focusing your attention, communicating a concept, and expressing a feeling.
All of that will strengthen your website's message.
Copy-paste them or make them your own
The handbook includes how to make each scroll animation plus the full source code so you can copy and paste to use them directly.
Once you learn what makes them work, you'll want to remix and adapt them on your own site. The methods and ideas are infinitely reusable.



What you're getting:
8 live demos of scroll animations:
- Tiny details
- Text emphasis: underline
- Text empahsis: highlight
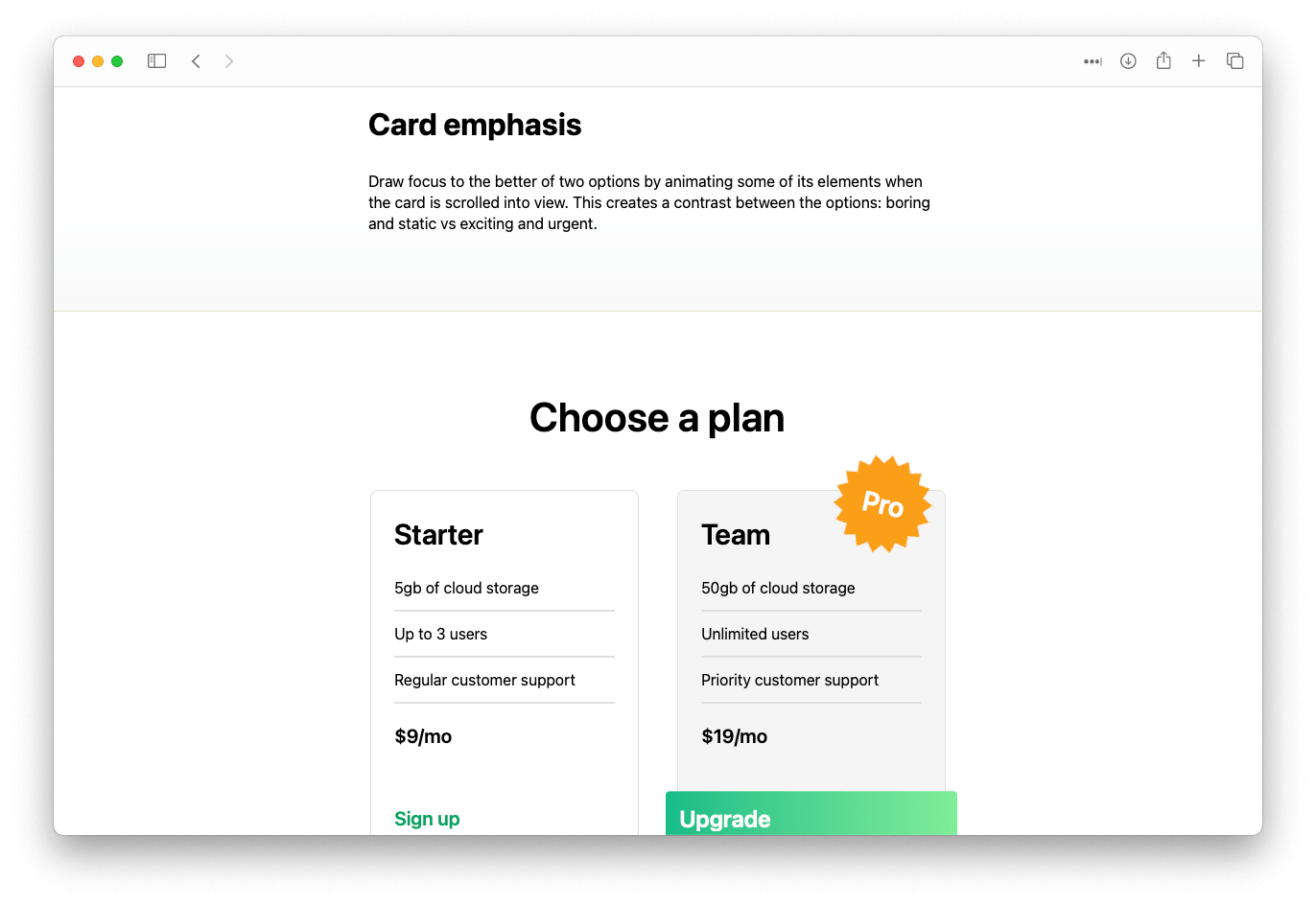
- Card emphasis
- Footer bump
- Must-click button
- Progressing sections
- Droppin' drop shadow
Take a peek at all 8 animations:
Each demo includes:
- The full HTML, CSS, and JS source code so you can copy-and-paste (No library required)
- An explanation of why each demo improves your website
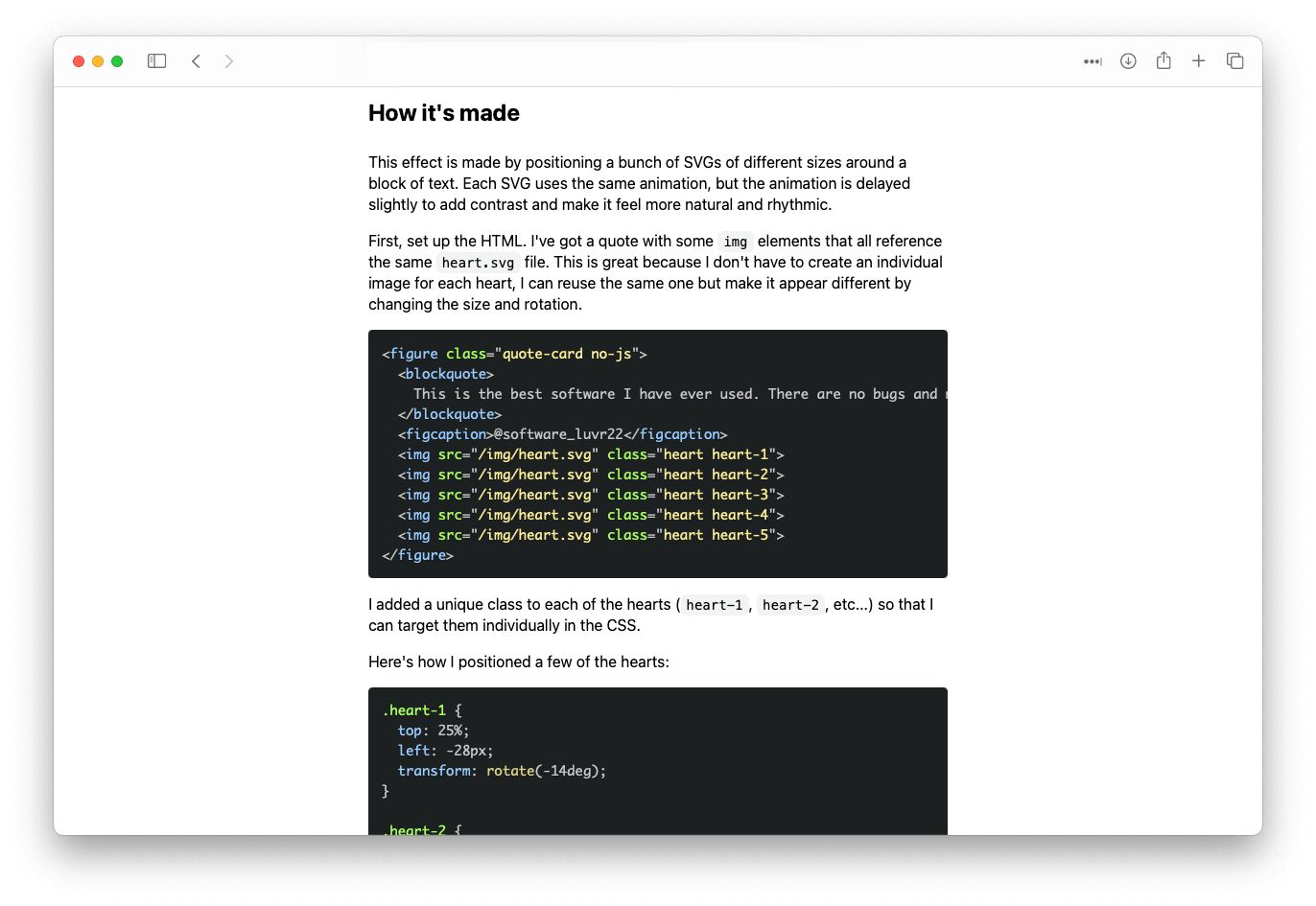
- How it's made: the specific things you need to know
- More ideas to spin it, make it your own, and use the demos in other ways
Once you purchase, you'll get access to download a zip file that can be opened as a website locally on your computer (Better than a PDF and yours forever!)
Credit card or Paypal. Processed securely via Gumroad.